Include a calendar of events in your low-code app.
PMG’s Calendar widget makes it fast and easy in our App Designer.
![]()
PMG’s App Designer lets you drag and drop widgets to create the portal page your solution needs. Now you can use our Calendar widget to add an interactive calendar of events for your end-users.
The event data can come from a variety of data sources, including workflows, reports, or even another URL. And flexible configuration allows you to pass parameters from other widgets, meaning that you can have different content based on user selections or user identity.
A good example of how App Designer widgets can be configured to interact would be a conference room reservation system, where a dropdown list contains the names of conference rooms, and the Calendar widget shows the current reservations for the selected room.
To configure the Calendar widget, select a data source in the PMG platform for your event data: workflow, report, or URL. The appearance and interactivity of calendar events can be configured in a customizable HTML template right in the calendar configuration panel in the browser. For even greater control, pass parameters from other widgets to the Calendar widget’s data source to display content based on the user’s selections or identity.
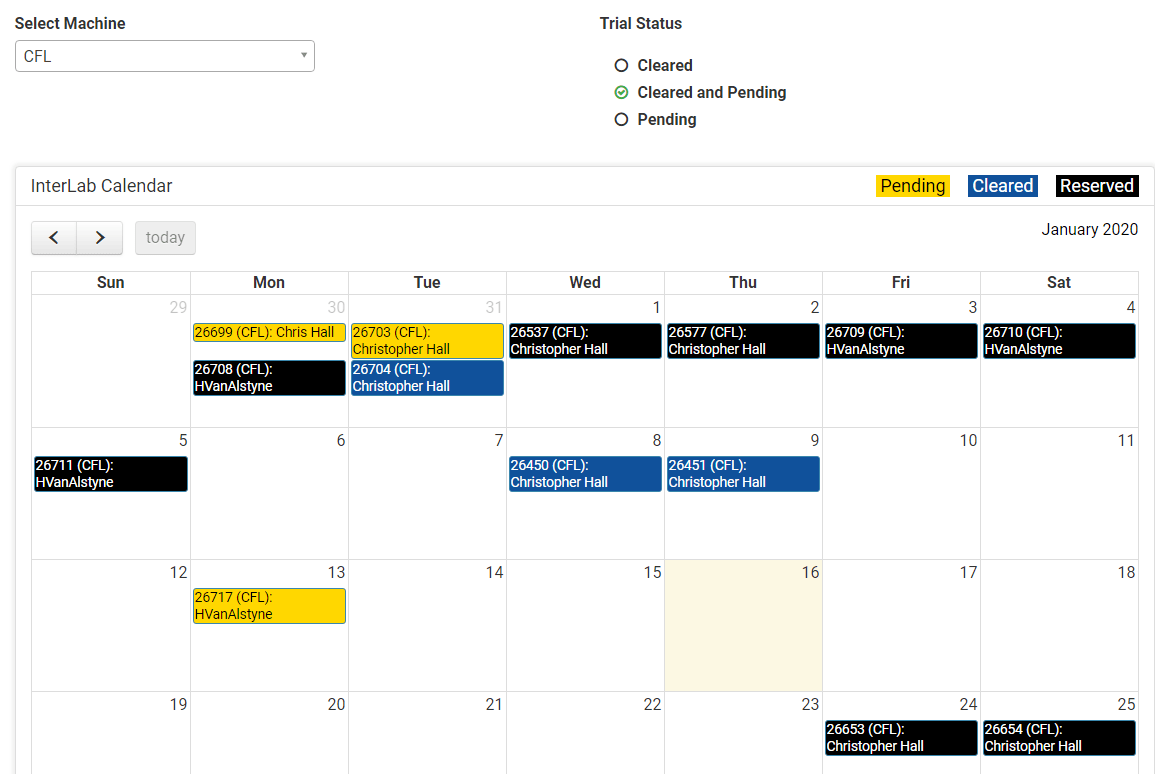
The example below shows a calendar depicting reservations of equipment in an R&D facility. The content shown is based on the selected machine and event status.