Show/hide on portals & dashboards
Toto, it’s not just for Forms anymore

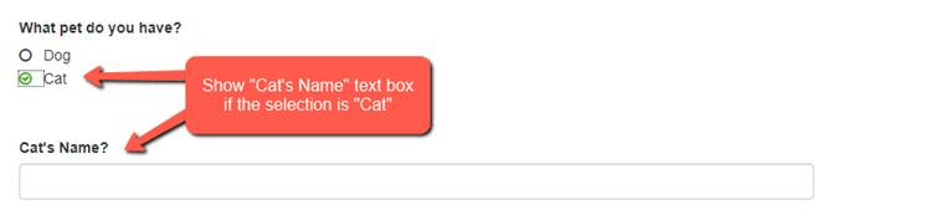
Did you know that you can show/hide widgets with PMG’s App Designer just like you can show/hide questions on forms? Yep, you can. It works in much the same way, with the value of one widget driving whether another widget is shown or not.
This can come in really handy. Just think…you could create a wizard that visually walks users through some decision logic when a regular form just isn’t enough.
The new “Show If” widget property allows administrators to hide/show various widgets based on the value of another widget.
Here’s how it works:

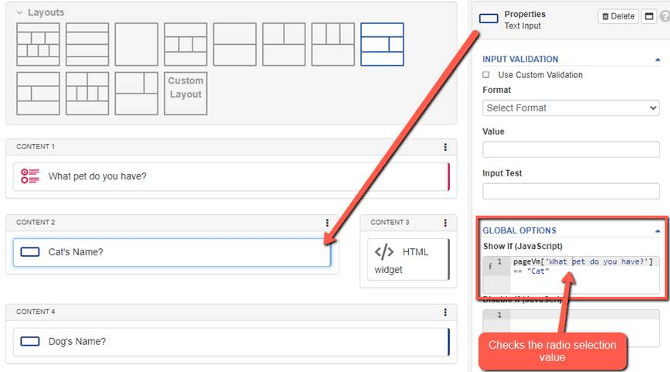
Widgets such as Text Input, Select, Radio, Checkbox, and Button have the Show If configuration parameter in the Global Options section of their Properties window.

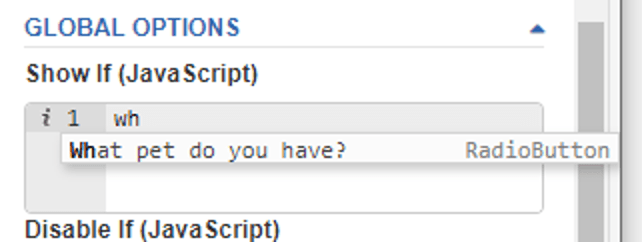
In the “Show If (JavaScript)” box, start typing the name of the widget you’d like to reference.

You will need a bit of JavaScript knowledge to complete the configuration, but it’s pretty straightforward. Type the condition you need to match to show the question. In our example, that would be ( == “Cat”) to set a condition of equal to “Cat” or ( !== “Dog”) to set the condition to different than “Dog”.
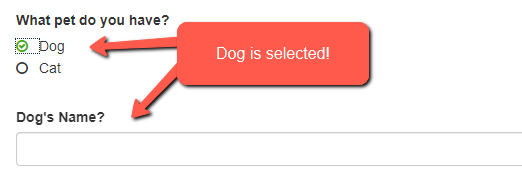
Repeat the configuration for the other conditional widgets you need.

Save your page, and you’re done. Click your heels three times saying, “there’s no platform like PMG” and view your new Oz-some page!
